本篇文章主要介绍了"移动web开发调试工具AlloyLever介绍",主要涉及到alloy,web开发方面的内容,对于Javascriptjrs看球网直播吧_低调看直播体育app软件下载_低调看体育直播感兴趣的同学可以参考一下:
简介web调试有几个非常频繁的刚需:看log、看error、看AJAX发包与回包。其他的如timeline和cookie以及localstorage就不是那么频...
简介
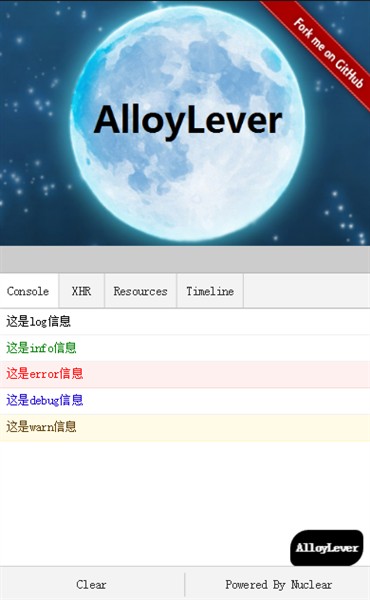
web调试有几个非常频繁的刚需:看log、看error、看AJAX发包与回包。其他的如timeline和cookie以及localstorage就不是那么频繁,但是AlloyLever都支持。如你所见:

特征
- 点击alloylever按钮之间切换显示或隐藏工具面板
- Console会输出所有用户打印的日志如console.[log/error/info/debug/debug]
- Console会输出所有的错误信息(脚本错误和网络请求错误)
- XHR面板会输出所有(XMLHttpRequest)AJAX请求和服务器端返回的数据
- Resouces面板会输出所有的Cookie信息和LocalStorage
- TimeLime面板会输出页面相关的生命周期里的时间段耗时情况
演示

http://alloyteam.github.io/AlloyLever/
Install
可以通过npm安装:
npm install alloylever
使用
你的页面只需要引用一个js即可!
但是需要注意的是,该js必须引用在其他脚本之前。至于为什么,看下面的原理。
Console截获
window.console = {
wc: window.console
};
var self = this;
['log', 'error', 'warn', 'debug', 'info'].forEach(function (item) {
console[item] = function (msg) {
this.wc[item](msg);
self.log(msg, item);
}
});
重写了console方法,并且保存下window下真正的方法进行执行,并且注入自己的事件。
AJAX截获
