本篇文章主要介绍了"不用播放器的黄页 音乐播放器页面之音频播放页面设计",主要涉及到不用播放器的黄页方面的内容,对于Windows Phone开发感兴趣的同学可以参考一下:
1.引言 本篇将介绍音频播放页面的设计情况,也希望能将自己的心得与大家分享。2.设计情况2.1 总体设计 XAML页面如下:
1.引言
本篇将介绍音频播放页面的设计情况,也希望能将自己的心得与大家分享。
2.设计情况
2.1 总体设计
XAML页面如下:
在这里我将这个页面分成三行,第二行的高度为40,第三行的高度为Auto,其余高度都分配到第一行。第一行放MeidElement控件,用于播放音频文件,第二行放Silder控件,用于显示音频文件的播放进度,第三行则依次放入播放顺序、播放按钮和音量调节按钮。
2.2 悬浮的音量调节控制
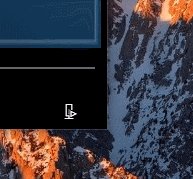
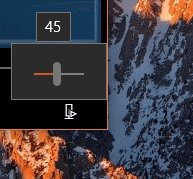
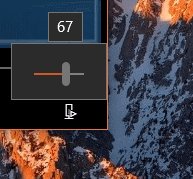
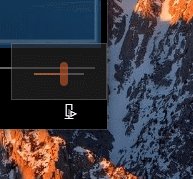
总体的页面设计比较简单,个人认为悬浮的音量调节控制算得上一个亮点。效果简单演示一下:

这里其实是使用了Flyout这个控件。对于Button控件而言,可以直接使用Button.Flyout属性,在Button的Click事件中,Flyout控件会自动打开。但是对于非Button控件而言,只能通过FlyoutBase.AttachedFlyout附件属性。以TextBlock为例,代码如下:
XAML语法
C#代码
private void TextBlock_Tapped(object sender,TappedRoutedEventArgs e)
{
FrameworkElement element = sender as FrameworkElement;
if(element != null)
{
FlyoutBase.ShowAttchedFlyout(element);
}
}
Flyout控件一共有6种不同的类型:Flyout、DatePicker、TimePickerFlyout、PlickerFlyout、ListPickerFlyout和MenuFlyout。这些Flyout控件具体使用本篇则不涉及了。
2.3 MusicConverter
Grid.Resources下的Converter是音频播放进度与Silder控件PlayerPostion的Value值的相互转化,涉及到数据绑定的知识,这里暂时不涉及。
3.效果演示
