本篇文章主要介绍了"http 400 错误的请求 前端获取http状态码400的返回值实例",主要涉及到http 400 错误的请求方面的内容,对于CSSjrs看球网直播吧_低调看直播体育app软件下载_低调看体育直播感兴趣的同学可以参考一下:
如下所示:axios.get("/check_mobile_and_sent_code",{withCredentials:true,params:{mobil...
如下所示:
axios.get("/check_mobile_and_sent_code",{withCredentials:true,params:{mobile:formInline.mobile}}).then(res=>{
console.log(res);
//if(res.result==true){
if (!this.timer) {
this.count = this.TIME_COUNT;
this.show = false;
this.timer = setInterval(() => {
if (this.count > 0 && this.count <= this.TIME_COUNT) {
this.count--;
} else {
this.show = true;
clearInterval(this.timer);
this.timer = null;
}
}, 1000)
}
//}
}).catch(error=>{
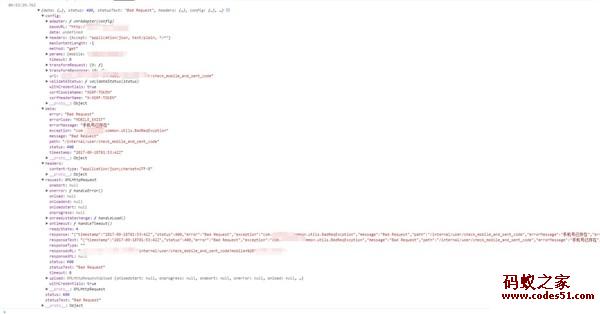
console.log(error.response.data);
console.log(error.response.status);
console.log(error.response.headers);
console.log('Error', error.message);
console.log(error.config);
})使用场景:
当后端判断验证的手机号已存在的时候会返回400,这时需要跳到error条件中,得到后台400的返回数据如上。
以下是error.response返回值:

这里如果直接输出error,等于error.message
附状态码为200的返回值:

以上这篇前端获取http状态码400的返回值实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持本站。
以上就介绍了http 400 错误的请求 前端获取http状态码400的返回值实例,包括了http 400 错误的请求方面的内容,希望对CSSjrs看球网直播吧_低调看直播体育app软件下载_低调看体育直播有兴趣的朋友有所帮助。
本文网址链接:http://www.codes51.com/article/detail_4484428.html
