本篇文章主要介绍了"Bootstrap自适应 响应式布局和BootStrap 全局CSS样式",主要涉及到Bootstrap自适应方面的内容,对于软件工程感兴趣的同学可以参考一下:
1、什么是响应式布局响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,这个概念是为解决移动互联网浏览而诞生的。简而言之,就是一个网站能够...
1
2
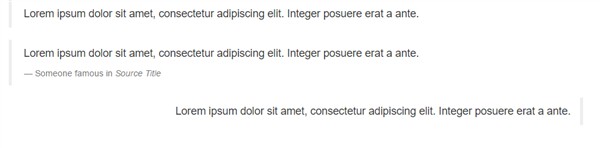
3 Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
4
5
6
7 Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
8
9
10
11
12 Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
13
14



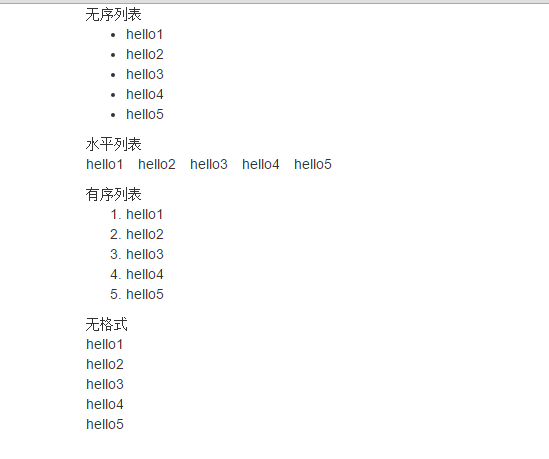
1 无序列表
2
3 - hello1
4 - hello2
5 - hello3
6 - hello4
7 - hello5
8
9
10 水平列表
11
12 - hello1
13 - hello2
14 - hello3
15 - hello4
16 - hello5
17
18
19 有序列表
20
21 - hello1
22 - hello2
23 - hello3
24 - hello4
25 - hello5
26
27
28 无格式
29
30 - hello1
31 - hello2
32 - hello3
33 - hello4
34 - hello5
35