本篇文章主要介绍了" Adobe Html5 Extension开发初体验图文jrs看球网直播吧_低调看直播体育app软件下载_低调看体育直播",主要涉及到方面的内容,对于HTMLjrs看球网直播吧_低调看直播体育app软件下载_低调看体育直播感兴趣的同学可以参考一下:
一、背景介绍 Adobe公司出品的多媒体处理软件产品线较多,涵盖了音视频编辑、图像处理、平面设计、影视后期等领域。为了扩展软件的功能,Adobe公司为开发者提供...
一、背景介绍
Adobe公司出品的多媒体处理软件产品线较多,涵盖了音视频编辑、图像处理、平面设计、影视后期等领域。为了扩展软件的功能,Adobe公司为开发者提供了两种方式来增加软件的功能:分别是插件(Plugin)和扩展(Extension)。去年利用官方提供的SDK开发过两款Premiere插件,分别用于导入自定义格式的多媒体文件和视频流预览。近来体验了一下Adobe Extension的开发。
Adobe Plugin一般用于提供更靠近底层的功能。官方出于效率的考虑,提供的插件SDK是基于C++语言的。而Adobe Extension则偏向与提供上层应用的扩展,在Adobe CS时代是采用的Flash形式实现的。
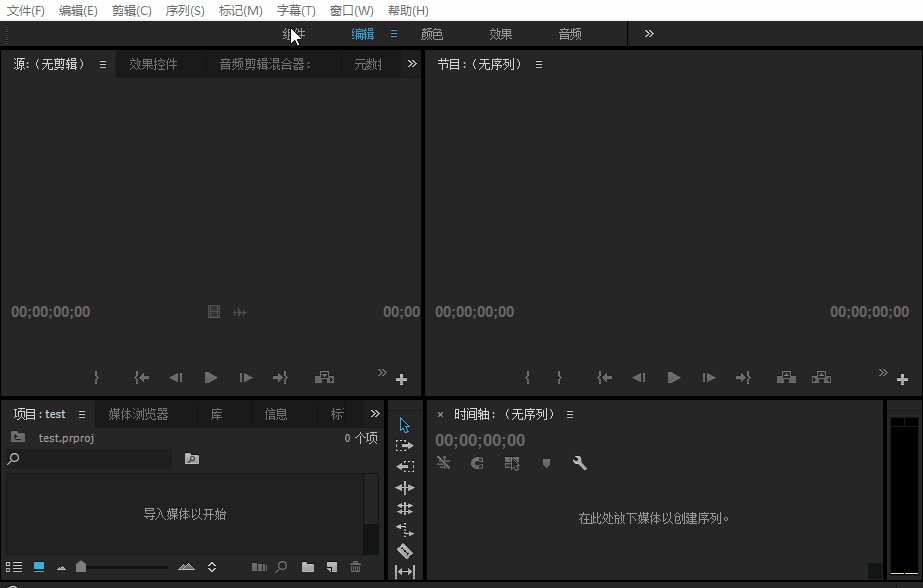
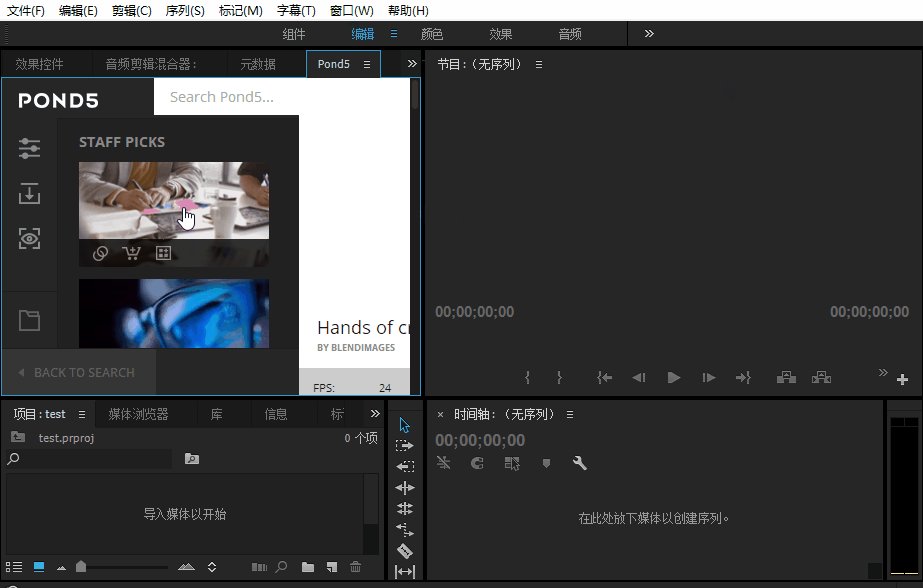
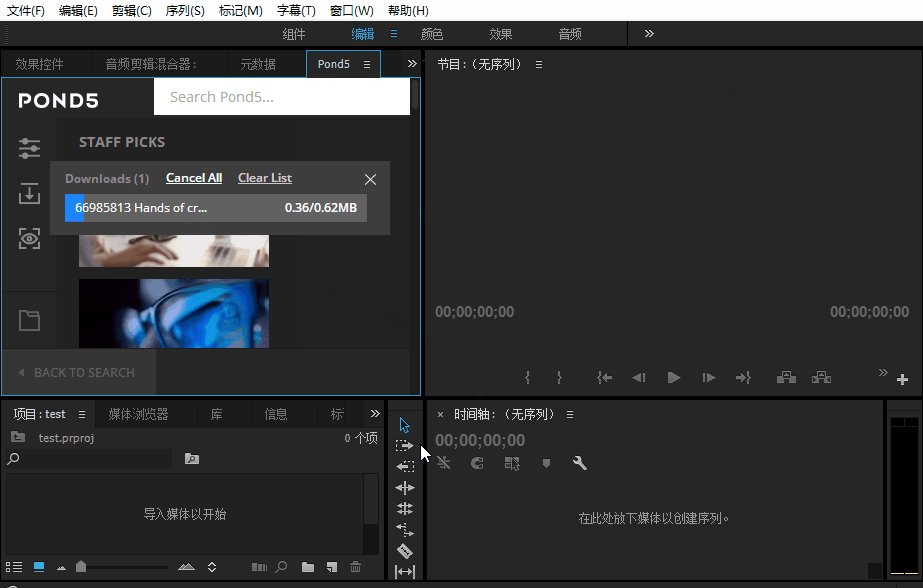
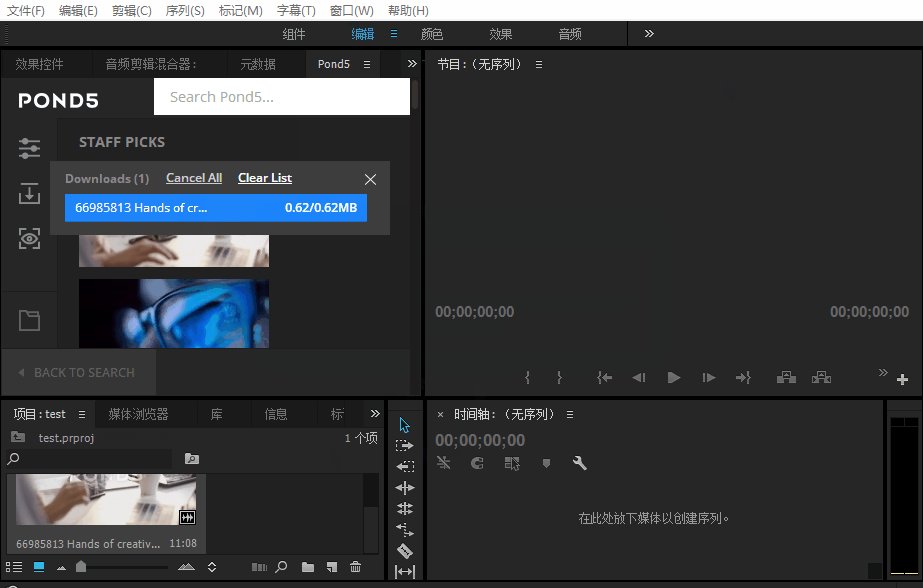
在Adobe CC时代则提供了HTML5实现,这使得开发者们可以接口HTML5, CSS3, Javascript甚至是NodeJS来开发。因为Adobe在PremierePro里面嵌入了CEF,可以高效的解析渲染HTML5、运行Nodejs程序。而Nodejs则能实现系统功能的调用,简直不要太叼!在这篇文章中,我大概总结了一下使用HTML5来开发一款Adobe扩展的心路历程。 我们要做的一款扩展非常简单,如下图所示:

这是国外一家知名的视频素材交易网站Pond5开发的一款PremierePro扩展,它可以让用户在Pr中登陆网站、下载预览素材、购买高清素材、自动导入视频或自动替换视频。使得用户无需额外打开浏览器登陆网站操作,极大的提高了用户的使用体验。类似的还有shutterstock开发的插件:

二、开发环境
Adobe官方基于eclipse推出了一个用于开发Adobe Html5 Extension的IDE。因此,我们按如下流程先来配置下开发环境:
下载 Eclipse,最好是3.6或更高版本,以及Extension Builder

安装Adobe Premiere Pro CC 2014/2015.配置elicpse的“target application”和"Service Manager"


打开调试模式:在注册表中添加 'PlayerDebugMode'字段

配置结束,到这里可以利用eclipse生成extension的模板工程了。生成的模板工程非常简单,面板里面只有一个默认的按钮:

三、工程配置manifest.xml文件
Adobe Html5 Extension的开发,最重要的一个文件就是manifest.xml。这个文件描述了这个extension的基本信息,以便Adobe宿主程序能够正常识别加载。其大体内容如下:
