本篇文章主要介绍了" HTML的iframe标签妙用 - 在线执行前端代码的网站原理是什么?",主要涉及到方面的内容,对于HTMLjrs看球网直播吧_低调看直播体育app软件下载_低调看体育直播感兴趣的同学可以参考一下:
在我自己的日常前端开发中,其实iframe标签出现的次数并不是很多。作为一个很古老(浏览器兼容性非常好)的标签,有必要去了解一下它的典型应用场景。 (图片说明:...
在我自己的日常前端开发中,其实iframe标签出现的次数并不是很多。作为一个很古老(浏览器兼容性非常好)的标签,有必要去了解一下它的典型应用场景。

(图片说明:所有浏览器都支持iframe,无论什么版本)
在什么情况下使用iframe呢?其实iframe有很多奇技淫巧的用法,但是最重要的一个特点是:。因此,iframe可以用于引用站外的网页。常用于CMS系统,富文本编辑器等场景。
我们常用的在线执行前端代码的网站,例如 http://jsfiddle.net/ , 以及新手常用的 http://www.w3school.com.cn/ 里面的“亲自试一试”功能,其实都是使用了

我们在左边编辑页面,点击提交代码之后,就可以在右侧查看到效果了。试想一下,右边“查看结果”区域就是一个iframe,提供了一个隔离于当前网页的环境。否则的话,我们在左侧设置了
标签背景为红色,如果没有iframe,那么整个网页上的p元素可能都会变成红色。
我们查看该网页的源代码其实可以看出这个页面的工作原理。我去掉了一些多余的代码和html标签,最核心的部分如下:

执行的流程如下:
1. 用户点击了提交按钮,执行submitTryIt函数
2. 在submitTryIt函数中,先获取到编辑html区域(即用户自己编辑的区域)的值,并赋值给隐藏的中转区域
3. submitTryIt中执行表单提交操作(即submit函数),将隐藏的中转区域里面的内容(即用户自己编辑的区域内容)传到了后台接口v.asp
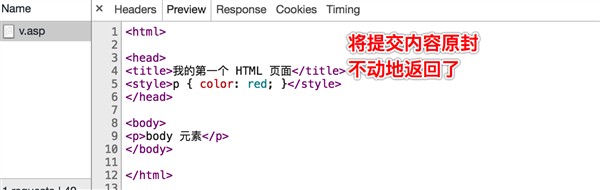
4. 表单提交到v.asp这个链接之后,返回了什么呢?其实,并没有做任何处理,原封不动的返回了。如下图:

5. 这个时候你一定奇怪,原封不动返回的内容,为什么会在“查看结果”区域(即iframe里面)执行出效果来?重点来了,请注意
