关于网友提出的“ React Native flex布局问题�”问题疑问,本网通过在网上对“ React Native flex布局问题�”有关的相关答案进行了整理,供用户进行参考,详细问题解答如下:
问题: React Native flex布局问题
描述:React Native使用flex:1;的时候并不是等分布局,
的撒打算
撒打算的撒打算打算的撒打算
的撒打算
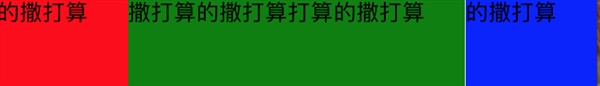
如下图所示:

并没有平分布局,感觉是平分了剩余空间。我使用了react-navigation的TabNavigator路由组件,如果不使用这个组件,显示是正常的,请问这是什么问题?
解决方案1:在父级的View上,添加width属性,指定父width为当前屏幕的宽度,就可以解决这个弹性布局的问题了,这是因为使用了react-navigation的TabNavigator组件,这个组件的第一个Tab页面存在flex布局的问题。链接描述
以上介绍了“ React Native flex布局问题”的问题解答,希望对有需要的网友有所帮助。
本文网址链接:http://www.codes51.com/itwd/4291088.html
