关于网友提出的“如何使用云存储 如何使用wangEditor将数据存放到数据库中�”问题疑问,本网通过在网上对“如何使用云存储 如何使用wangEditor将数据存放到数据库中�”有关的相关答案进行了整理,供用户进行参考,详细问题解答如下:
问题:如何使用云存储 如何使用wangEditor将数据存放到数据库中
描述:最近写项目打算用wangEditor富文本编辑器来做一个评论添加和上传图片功能,以前的做法是自己写一个表单input 添加name属性,现在用编辑器来写它是用了div显示编辑器,似乎隐藏了表单元素,想请问使用富文本编辑器怎么做数据添加和图片上传呢?求指教,网上百度的资料用处都不大。


解决方案1:正巧我前段时间也用了这个富文本。
看到最新版本是3了,不好意思,我用的
<%----%>
作者更新的速度好频繁,难道是bug太多???https://github.com/wangfupeng...

竟然有一天更新两个小版本。
我还是拿2.1.20举个栗子吧,反正用着没碰到什么问题(javassh):
先上我的代码:
没用div,就用的文本域去初始化
// editor init ....
var editor = new wangEditor('textarea1');
editor.config.uploadImgUrl = '/common/editorFileUpload';
editor.config.uploadImgFileName = 'editorUploadFileName';
// 将图片大小限制为 3M
editor.config.uploadImgMaxSize = 3 * 1024 * 1024;
// 限制一次最多上传 1 张图片
editor.config.uploadImgMaxLength = 1;
editor.create();
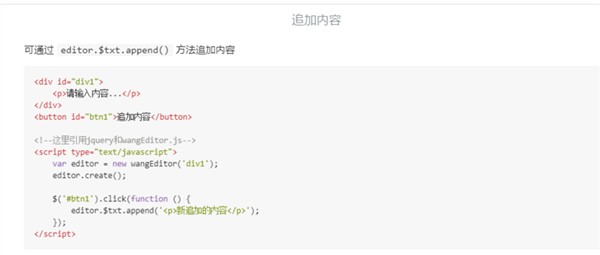
关于数据添加:

官网有文档,亲测可行,地址:https://www.kancloud.cn/wangf...
关于图片上传
先看官方说明:
https://www.kancloud.cn/wangf...
返回的数据格式值得注意:

我这里上传路径的配置是(异步,当然富文本只适合异步):
