关于网友提出的“ webpack如何配置打包出来的网站在F12 资源里看不到原始目录结构及内容�”问题疑问,本网通过在网上对“ webpack如何配置打包出来的网站在F12 资源里看不到原始目录结构及内容�”有关的相关答案进行了整理,供用户进行参考,详细问题解答如下:
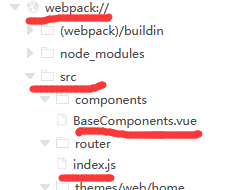
问题: webpack如何配置打包出来的网站在F12 资源里看不到原始目录结构及内容
描述:
解决方案1:打包的时候把sourceMap关掉。
/config/index.js
build: {
...
productionSourceMap: false
...
}
以上介绍了“ webpack如何配置打包出来的网站在F12 资源里看不到原始目录结构及内容”的问题解答,希望对有需要的网友有所帮助。
本文网址链接:http://www.codes51.com/itwd/4534782.html
