
现在遇到个问题,就是想要放大一个图片,且底部得位置不变 ,只方法上面Y轴,X左右也要放大,就是底部和原来保持平行 不变即可, 我试着用属性动画
ObjectAnimator animator = ObjectAnimator.ofFloat(view, "scaleY", 0f, 1.6f, 1.6f);
ObjectAnimator rotate = ObjectAnimator.ofFloat(view, "scaleX", 0f, 1.6f,1.6f);但是这样是先的效果是 最终的效果是位置放生变化了,效果不好, 具体咋实现呢?求指点!谢谢!
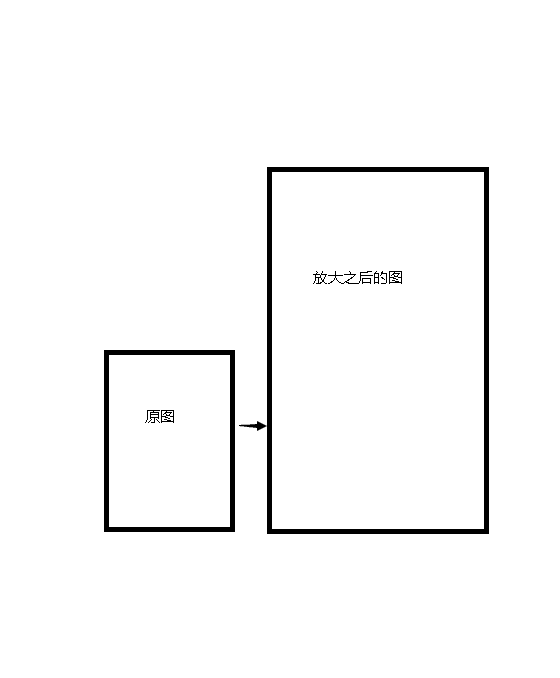
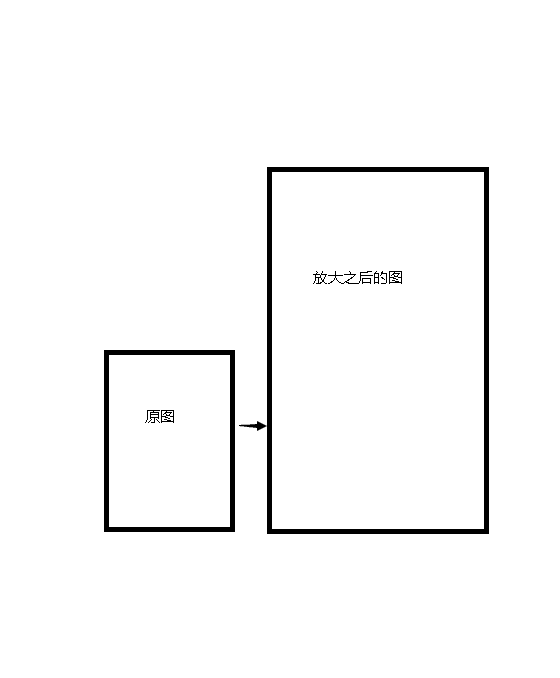
如下图
这个需要修改View动画变换的基准点pivotX和pivotY,View默认的基准点是其中心,对于你的需求,保持底部不变,X和Y方向放大,需要将基准点设置为View底边的中点。
view.setPivotX(view.getWidth()/2); // X方向中点
view.setPivotY(view.getHeight()); // Y方向底边
AnimatorSet animatorSet = new AnimatorSet(); //组合动画
ObjectAnimator scaleX = ObjectAnimator.ofFloat(view, "scaleX", 0f, 1.6f);
ObjectAnimator scaleY = ObjectAnimator.ofFloat(view, "scaleY", 0f, 1.6f);
animatorSet.setDuration(2000); //动画时间
animatorSet.setInterpolator(new DecelerateInterpolator()); //设置插值器
animatorSet.play(scaleX).with(scaleY); //同时执行
animatorSet.start(); //启动动画
这个跟变换的中心点有关,但是 ObjectAnimator 貌似没有可以设置变换中心点的 api,当然你可以可以再叠加一个位移的 ObjectAnimator 来修正你的错误。
这里我使用了普通的 Animation 来实现你说的功能。
res/anim 下定义动画文件 simple.anim.xml
其中,pivotX/pivotY 属性是定义变换的中心点,这里定在左下角。
Animation anim = AnimationUtils.loadAnimation(this, R.anim.simple_anim);
anim.setFillAfter(true);
view.startAnimation(anim);注意要使用 setFillAfter 来让变换后的大小保持。