关于网友提出的“ react + antd-mobile 如何做Code Splitting�”问题疑问,本网通过在网上对“ react + antd-mobile 如何做Code Splitting�”有关的相关答案进行了整理,供用户进行参考,详细问题解答如下:
问题: react + antd-mobile 如何做Code Splitting
描述:如果使用过antd-mobile 应该知道 它集合 react 和 react-native 代码
官方推荐使用方式两种:
- 配置 babel-plugin-import 按需 打包antd-mobile组件
- 手动 按需导入 import Button from 'antd-mobile/lib/button'
归结起来 两种方式本质上都是去 import 对应组件的 .web.js代码。
考虑现在要做webpack(1.0) Code Splitting
在 entry

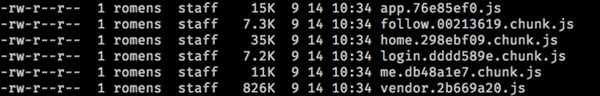
单独打包antd-mobile, 打包后的页面组件很小,

但实际上 无法正常运行,原因就是 antd-mobile 没有特定入口
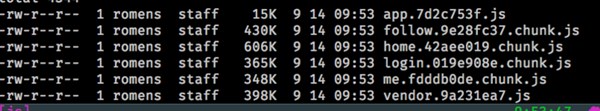
如果不在entry中配置 独立antd-mobile

这样由于掺杂了antd-mobile组件代码, 能正常运行,但页面组件变得特别大,这个是code splitting 完全没有任何意义
问题: antd-mobile 有没有办法比较好的做 code splitting ?
解决方案1:
这部分无法理解,为什么单独打包之后无法运行?然后这里打包跟code splitting 有什么关系?
以上介绍了“ react + antd-mobile 如何做Code Splitting”的问题解答,希望对有需要的网友有所帮助。
本文网址链接:http://www.codes51.com/itwd/4531290.html
