本篇文章主要介绍了" firemonkey ListView DynamicAppearance",主要涉及到方面的内容,对于Delphijrs看球网直播吧_低调看直播体育app软件下载_低调看体育直播感兴趣的同学可以参考一下:
Go Up to FireMonkey Application DesignContents [hide] 1 Customizing the List Vie...
The DynamicAppearance allows you to dynamically customize the item appearance of the ListView at design time. The difference between DynamicAppearance and the other item appearance properties is that the DynamicAppearance allows you to add as many objects as you want to the appearance of your item.
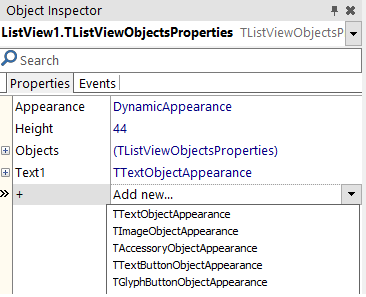
By default, the DynamicAppearence contains a single text object. To add more objects, select Item from IteamAppearance in theStructureView. Then, in the Object Inspector, click the + property and select any of the available objects. The available objects are:
- TTextObjectAppearance. Describes the graphical appearance of the text object of the list view item.
- TImageObjectAppearance. Describes the graphical appearance of the icon object of the list view item.
- TAccessoryObjectAppearance. Describes the graphical appearance of the accessory object of the list view item.
- TTextButtonObjectAppearance. Describes the graphical appearance of the text button object of the list view item.
- TGlyphButtonObjectAppearance. Describes the graphical appearance of a glyph button (graphical image) of the list view item.

You can customize the objects of the item appearance at design time by selecting an object in the StructureView and changing its properties in the Object Inspector. Among the things you can customize, these are some examples: the font type, text size or text alignment in text objects or the button type in button objects. Moreover, you can visually customize the objects of the item appearance enabling the Toggle DesignMode.
- Tip: As you can add as many objects as you want, it is highly recommended to use the DynamicAppearance with the Toggle DesignMode enabled.
Using the Custom Value
Selecting the Custom appearance value enables the following objects in the item appearance:
