本篇文章主要介绍了" firemonkey ListView DynamicAppearance",主要涉及到方面的内容,对于Delphijrs看球网直播吧_低调看直播体育app软件下载_低调看体育直播感兴趣的同学可以参考一下:
Go Up to FireMonkey Application DesignContents [hide] 1 Customizing the List Vie...
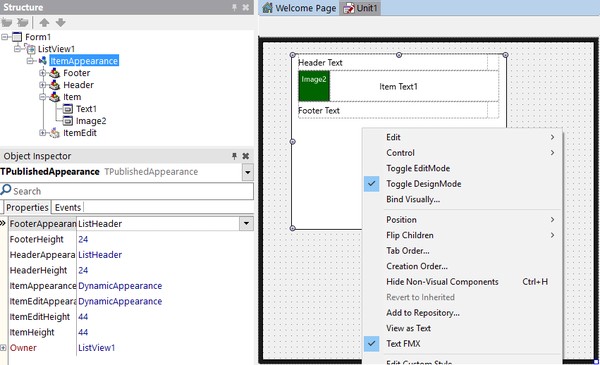
The Toggle DesignMode allows you to visually customize the item appearance of a ListView at design time. You can select this mode for any ItemAppearance property (Custom, DynamicAppearance, ListItem, ImageListItem, etc.).
- Tip: The Toggle DesignMode is highly recommended when using the DynamicAppearance because the DynamicAppearance allows you to freely customize the ItemAppearance.
To select the Toggle DesignMode, right-click the TListView object in the StructureView or in the TForm and select it. The Toggle DesignMode changes the design-time view of the ListView object from a blank box to a design preview of the ListView item. Then, you can:
- Visually customize the item appearance in the form.
- Visualize the changes that you make to the item appearance properties using the Object Inspector.

Create a Customized Appearance Class
You can create and install a new customized appearance class and use it in your design, by installing a new package. This package defines the classes that implement a custom appearance for list view items. You can customize the fields as necessary, to implement a rating image for instance (a control that shows a different image based on a numeric value).
How to use the Customized Appearance Class
