低调看体育直播
本篇文章主要介绍了" Dreamweaver怎么制作鼠标经过图片晃动的效果?",主要涉及到方面的内容,对于Dreamweaverjrs看球网直播吧_低调看直播体育app软件下载_低调看体育直播感兴趣的同学可以参考一下:
网页中的图片经常会做一些鼠标经过点击等效果,该怎么制作呢?今天我们就来看看鼠标经过图片晃动的效果的实现方法。软件名称:Adobe Dreamweaver CC ...
网页中的图片经常会做一些鼠标经过点击等效果,该怎么制作呢?今天我们就来看看鼠标经过图片晃动的效果的实现方法。
- 软件名称:
- Adobe Dreamweaver CC 2017 v17.0 中文破解版(附破解补丁+安装jrs看球网直播吧_低调看直播体育app软件下载_低调看体育直播) 64位
- 软件大小:
- 758MB
- 更新时间:
- 2016-11-05
1、行为需要三个步骤,一是需要对象,也就是说要选中对象。就拿网页头部的图片来示例吧。点击选中。

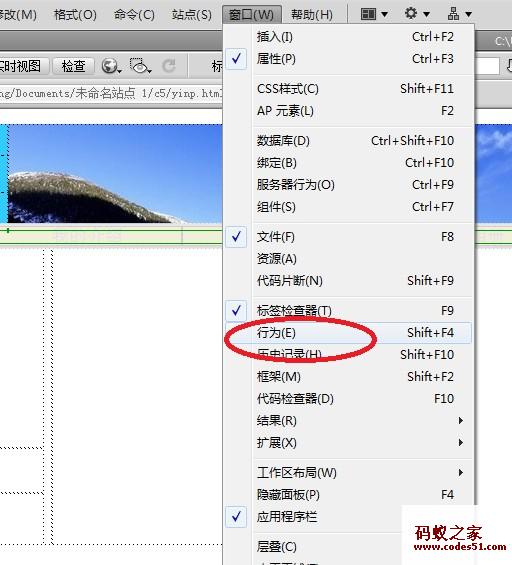
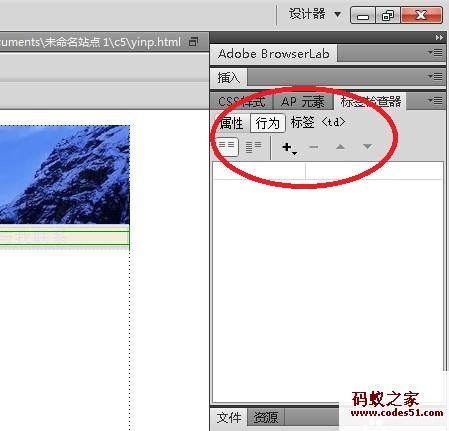
2、添加动作。点击窗口\行为,在窗口的右侧就打开行为设置功能。


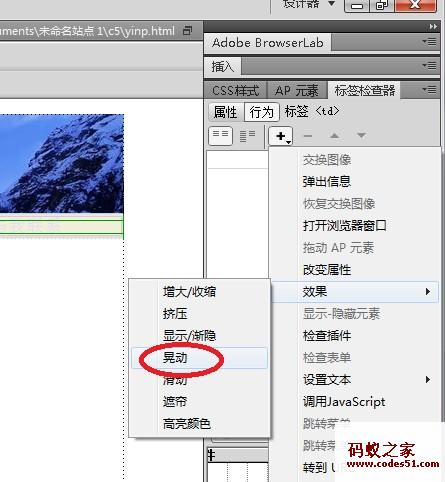
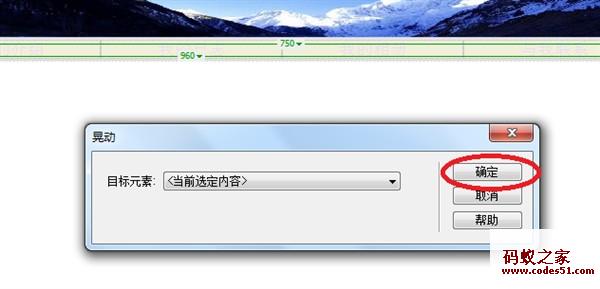
3、在行为上点击+号增加移动动作,选中+号下面的效果\晃动。在晃动对话框中,选择目标元素即当前选定内容,确定。这样就为该图片添加了一个动作。



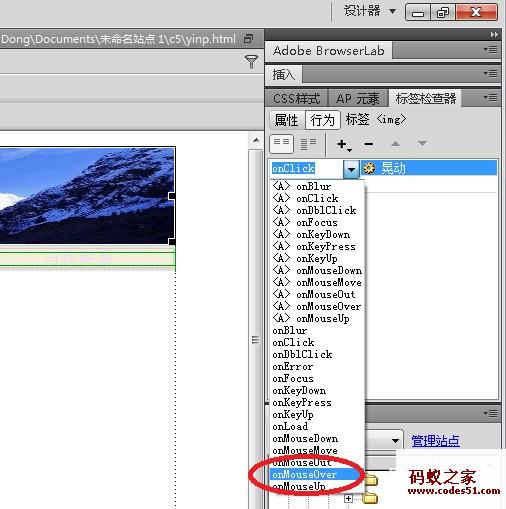
4、调整事件,一般软件默认的事件是点击,即晃动前面是onclick,如果要更改为鼠标经过即晃动,就要更改前面的事件为onmouseover,这样这个行为就设置好了。



5、保存预览就可以看到我们要的效果了,如果需要其他事件,也可以直接在动作的前面调整即可。
以上就是dw中鼠标经过图片晃动的效果的制作方法,希望大家喜欢,请继续关注本站。
相关推荐:
Dreamweaver怎么给个人简历添加照片并排版?
Dreamweaver怎么给网站添加一个动态横幅效果?
dreamweaver cs6怎么给网页添加float浮动效果?
以上就介绍了 Dreamweaver怎么制作鼠标经过图片晃动的效果?,包括了方面的内容,希望对Dreamweaverjrs看球网直播吧_低调看直播体育app软件下载_低调看体育直播有兴趣的朋友有所帮助。
本文网址链接:http://www.codes51.com/article/detail_4499965.html
