关于网友提出的“ vuejs中 v-for创建的元素@click时间中怎么传参�”问题疑问,本网通过在网上对“ vuejs中 v-for创建的元素@click时间中怎么传参�”有关的相关答案进行了整理,供用户进行参考,详细问题解答如下:
问题: vuejs中 v-for创建的元素@click时间中怎么传参
描述:
单击事件怎么传上面生成的数据,
准备点击充值按钮传入上面余额中的数据,但是我这样写传不过来

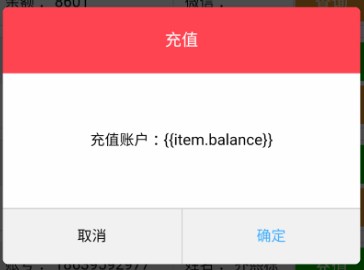
这样传过来就是这样了
解决方案1:首先,你需要分清楚在Vue中的两种值的形式:模板和表达式。
模板:格式为{{...}},模板本身的类型,可以认为是字符串,但是可以被模板的解析器展开成可以识别的内容。
表达式:可以直接执行的代码,也就是说基本上与JS代码并无二致,只是所有的方法和数据都省略this。
接下来你应该就知道你错在哪里了,@click是v-on:click的简写,它的值必须得是表达式。所以,
你在表达式里混用了模板,这是第一个错误
由于模板刚才说了,可以看成是普通的字符串,既然是普通字符串就不需要再在外面加上单引号了,这是第二个错误
所以,作为一个表达式,上面说过,和JS写法并无二致,只是省略了this。JS写法:
this.Recharge(this.item.balance);
所以,表达式写法为Recharge(item.balance),分号可省略。
因此,最终的@click属性值应该为
@click="Recharge(item.balance)"
解决方案2:@click="Recharge(item.balance)"
解决方案3:{{xxx}} 和@click="xxx" 中xxx字符串会都会被解析为表达式执行,两个都是vue本身提供的功能,不能混用。
解决方案4:// @click 实际上@是v-on的缩写,这是vue提供的指令,所以你可以直接使用变量传参,无需再使用{{}}和'',楼上正解
以上介绍了“ vuejs中 v-for创建的元素@click时间中怎么传参”的问题解答,希望对有需要的网友有所帮助。
本文网址链接:http://www.codes51.com/itwd/4374092.html
