关于网友提出的“ (webpack)vue打包发布到IIS后请求入参丢失�”问题疑问,本网通过在网上对“ (webpack)vue打包发布到IIS后请求入参丢失�”有关的相关答案进行了整理,供用户进行参考,详细问题解答如下:
问题: (webpack)vue打包发布到IIS后请求入参丢失
描述:VUE项目使用webpack打包后发布到了IIS,但是发现所有的接口请求的入参都没有了
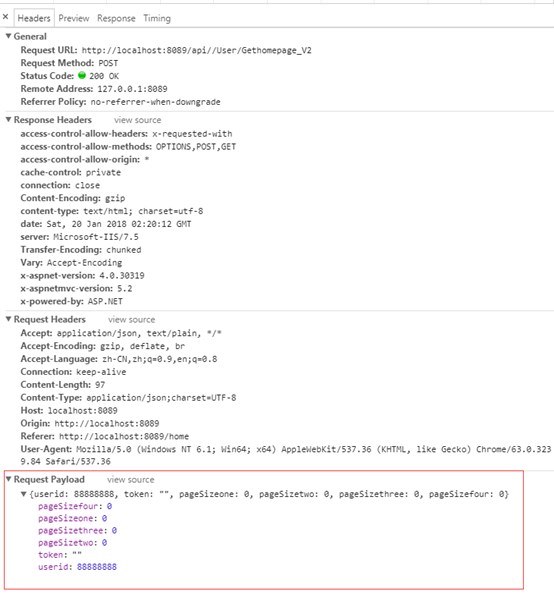
生产环境


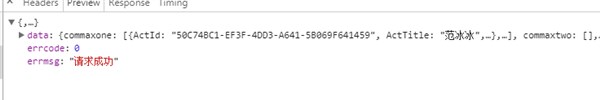
开发环境


请问我这个问题大概是出在了什么地方?求给点思路
解决方案1:问题已经解决,需要服务端兼容
我这边是服务器是IIS所以需要修改webconfig,因为是请求头的缘故,所以我直接在IIS的响应头中添加了
Access-Control-Allow-Methods : GET,POST,PUT,DELETE,HEAD,OPTIONS
Access-Control-Allow-Origin : *
Access-Control-Allow-Headers : Content-Type,api_key,Authorization,X-Requested-With
这样他会自己同步到web.config
测试已经可以访问到数据。
解决方案2:上面是 OPTIONS 下面是 POST。前者用来试探接口是否可用,一般在跨域的时候会发起,你是不是没返回 CORS 的头?
以上介绍了“ (webpack)vue打包发布到IIS后请求入参丢失”的问题解答,希望对有需要的网友有所帮助。
本文网址链接:http://www.codes51.com/itwd/4537142.html
