关于网友提出的“ 微信小程序地图上的markers不显示!请问是啥子原因!�”问题疑问,本网通过在网上对“ 微信小程序地图上的markers不显示!请问是啥子原因!�”有关的相关答案进行了整理,供用户进行参考,详细问题解答如下:
问题: 微信小程序地图上的markers不显示!请问是啥子原因!
描述:如题,按照官方文档进行小程序学习,但是设置了map的markers却不显示,地图是显示,请问是什么情况?
wxml:
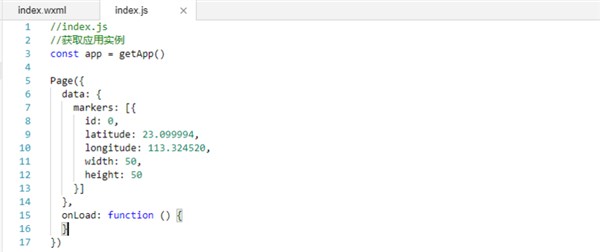
js:
Page({
/**
* 页面的初始数据
*/
data: {
markers: [{
iconPath:"/pages/dingwei.png",
id: 0,
latitude: 31.330875,
longitude: 120.610657,
width: 50,
height: 69
}]
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
})
有人知道吗?
解决方案1:我的这里也没有问题,检查下你的图片引入路径是否正确。
解决方案2:wxml

js

结果

就这点代码,官网的demo是没有问题的,再看看你控制台是否报错,检查下iconPath
以上介绍了“ 微信小程序地图上的markers不显示!请问是啥子原因!”的问题解答,希望对有需要的网友有所帮助。
本文网址链接:http://www.codes51.com/itwd/4536125.html
