本篇文章主要介绍了" 使用 vs code 搭建vue项目(一)",主要涉及到方面的内容,对于web前端感兴趣的同学可以参考一下:
1. 配置环境 1.1. 安装nodejs,下载地址:https://nodejs.org/en/download/。 步骤…..安装完成后,输入node-v,...
1. 配置环境 1.1. 安装nodejs,下载地址:https://nodejs.org/en/download/。 步骤…..安装完成后,输入node-v,提示如下,则安装完成。
 1.2. 安装vs code
1.2. 安装vs code
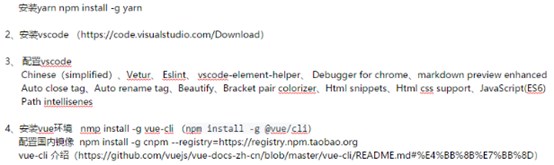
下载地址:https://code.visualstudio.com/Download
1.3. 安装插件
2. 创建一个vue项目vue init webpack your-project-name, your-project-name为你的项目名,我创建的是helloworld

接下来根据提示开始操作


安装完毕后
输入yarn install

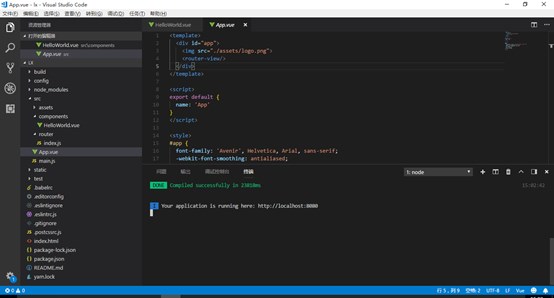
最后运行:npm run dev

最后访问地址:http://127.0.0.1:8080/#/,出现如下即可。

搭建第一步完成,里面的所用命令,下来慢慢深究。
以上就介绍了 使用 vs code 搭建vue项目(一),包括了方面的内容,希望对web前端有兴趣的朋友有所帮助。
本文网址链接:http://www.codes51.com/article/detail_4586645.html
