低调看体育直播
本篇文章主要介绍了" H5前端性能测试",主要涉及到方面的内容,对于web前端感兴趣的同学可以参考一下:
一般说到性能测试,我们首先想到的是接口(服务端压测),但是如果服务端接口性能ok,但是当你的页面在浏览器/app native运行时,性能仍然不太理...
一般说到性能测试,我们首先想到的是接口(服务端压测),但是如果服务端接口性能ok,但是当你的页面在浏览器/app native运行时,性能仍然不太理想。这时候就需要对前端进行性能测试。由于H5可跨平台,开发成本低,可随时上线,且试错成本低,可轻量的触达用户提供便捷的服务等优点,越来越受到追捧。但它也有缺点那就是无法将数据存储在本地,性能相对较差(例如3D效果,频繁的输入输出等等)所以做H5性能测试尤为重要。若H5是嵌入在navtive App中,则需要先在移动设备端进行专项测试(内存占用测试、弱网测试、流量测试、CPU测试、电量测试、帧率测试等)若发现CPU测试和帧率测试等等不达标时,也可借助chrom DevTools Performance来分析瓶颈,这里主要是讲述chrom Devtools Performance性能测试。
HTML5可以使用chrom Devtools Performance来分析运行时的性能表现。
1. 启动chrom浏览器-->打开新的无痕浏览窗口(在无痕浏览窗口浏览的页面数据,历史url,搜索信息,cookie信息不会被保存。需要把不用的扩展程序禁用,以防这些扩展程序影响测试结果).如图所示:

2. 在无痕浏览窗口中访问demo
3. 按F12/Command+Option+I(mac)/Control+shift+I(windows,Linux)来打开devtools-->选择“Performance”Tab

4. 模拟移动设环境(CPU和Network)。移动端设备CPU一般比台式机和笔记本弱很多,且网速也可能比PC端有线网速慢。可以用CPU控制器(CPU Throttling)来模拟移动端设备CPU;用Network来模拟移动端设备的网络。
操作步骤:
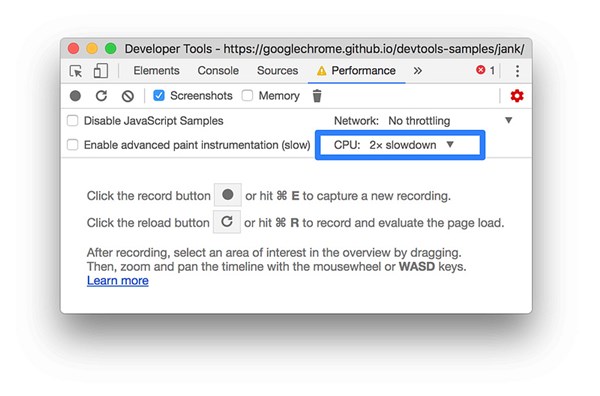
a. 在DevTools中-->点击performancer tab。
b. 选上Screenshots checkbox(默认是已被选上的)。这个是用来测试有动画效果时进行截图
c.点击Capture Settings--> 设置CPU,选择4*slowdown,这是指模拟PC端1/4的低速CPU(即移动 设备的CPU只有PC端的1/4)。
d. 点击Capture Settings--> 设置Network

5.设置demo
