本篇文章主要介绍了" H5前端性能测试",主要涉及到方面的内容,对于web前端感兴趣的同学可以参考一下:
一般说到性能测试,我们首先想到的是接口(服务端压测),但是如果服务端接口性能ok,但是当你的页面在浏览器/app native运行时,性能仍然不太理...
为了使得这个demo有相对统一的运行表现(不同的机器性能有差异)。这个demo提供了自定义功能,用来确保这个demo的统一表现。
操作步骤如下:
a. 点击demo上的【Add 10】这个按钮直到你能很明显的看到小方块移动变慢,在性能比较好的机 器上可能要多点击几次这个按钮。
b. 点击【Optimeze】按钮,会发现小方块会变的更快而且动画变得平滑。
c. 点击【un-optimeze】按钮,小方块又会变的更慢。
6. 记录运行时性能表现
在之前的 DEMO中,当运行优化模式的时候,小方块移动地非常快。为什么呢?明明2个模式都是移动了同样数量的小方块而且移动的时间也一样。那么现在我们在Performance界面下录制所发生的一切,并且分析下这个记录,从而找到非优化模式下的性能瓶颈。
操作步骤如下:
(1) 在DevToolsk ,点击 "Record"小图标,这时候DevTools就开始录制各种性能指标。录制时等待几分钟。

(2)点击录制窗口中的【stop】,DevTools停止录制,并开始处理数据,完全处理数据后会显示性能报告。

7. 通过各项指标分析报告
一旦得到了页面的性能表现报告,那么就可以用它来分析页面的性能,从而找到性能瓶颈。
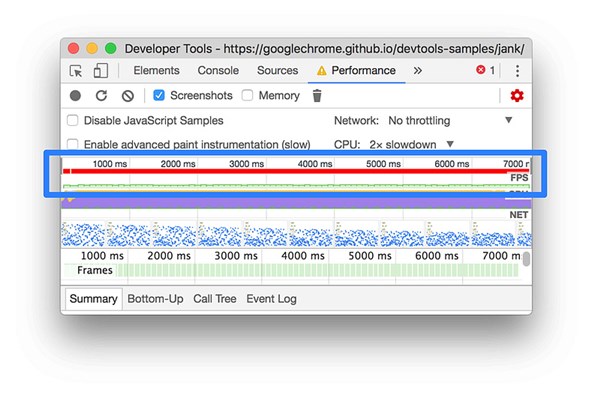
(1) FPS(frame per second)是用来分析动画的一个主要性能指标。能确保在60fps的话,那么用户体验是不错的。如下图所示,观察FPS图表,如果发现一个红色的长条,那么说明这些帧存在严重问题,有可能导致非常差的用户体验。一般来说,绿色的长条越宽(越高),说明FPS越高,用户体验越好。

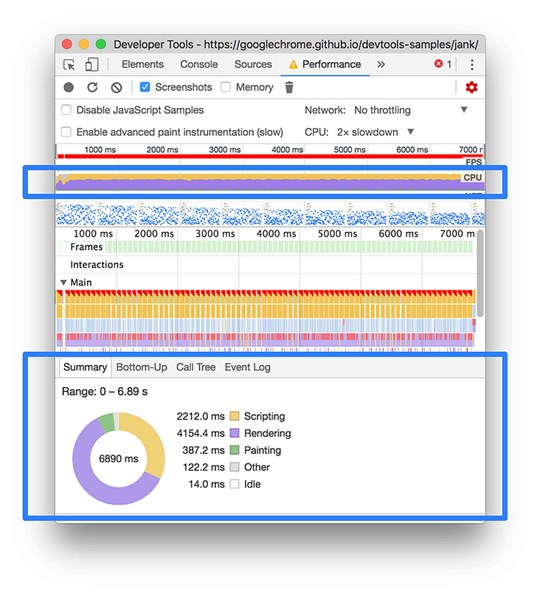
(2)就在FPS图表下方,看到的就是CPU图标,如下图所示。在CPU图表的各种颜色与Summary面板中的颜色相互对应的, Summary面板就在Performance面板的下方。CPU图表中的各种颜色代表着在这个时间段内,CPU在各种处理上所花费的时间。如果你看到了某个(除Idle)占用了大量的时间,那么这可能就是一个可以找到性能瓶颈的线索。

(3)把鼠标移动到 FPS,CPU或者NET图表之上,DevTools就会显示这个时间点界面的截图。左右移动鼠标,可以重发当时的屏幕录像。这个叫scrubbing,他可以用来分析动画的各个细节。
