低调看体育直播
本篇文章主要介绍了" 浏览器端 javascript 调试输出",主要涉及到方面的内容,对于web前端感兴趣的同学可以参考一下:
log()和info()这两个没区别,看别人有说info()前有个蓝色的图标,不过我使用的谷歌浏览器运行时没有 .warn()warn()输出的log前有个黄色...
log()和info()
这两个没区别,看别人有说info()前有个蓝色的图标,不过我使用的谷歌浏览器运行时没有 .
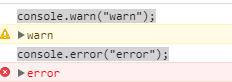
warn()
warn()输出的log前有个黄色的图标
error()
error()输出的log前有个红色的图标

以上就介绍了 浏览器端 javascript 调试输出,包括了方面的内容,希望对web前端有兴趣的朋友有所帮助。
本文网址链接:http://www.codes51.com/article/detail_4594018.html
