关于网友提出的“(javascript)js查看图片详情,返回之后不是当前图片的位置,而是回到了前一个页面的顶部�”问题疑问,本网通过在网上对“(javascript)js查看图片详情,返回之后不是当前图片的位置,而是回到了前一个页面的顶部�”有关的相关答案进行了整理,供用户进行参考,详细问题解答如下:
问题:(javascript)js查看图片详情,返回之后不是当前图片的位置,而是回到了前一个页面的顶部
描述:
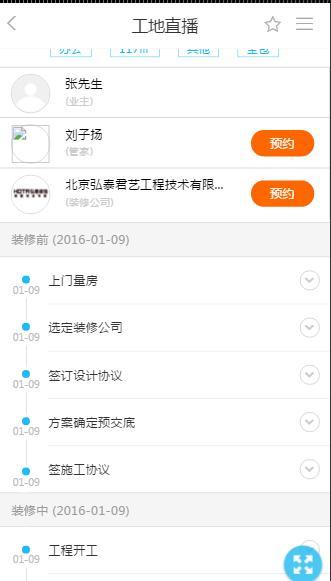
这是第一步操作,进入详情页定位到此位置

这是第二步操作,点击图片进入大图预览

这是第三步操作,在大图预览页点击返回按钮,就返回到上一页的此位置
我希望在大图预览页点击返回按钮,返回的位置还是我第一步中的位置,求教各位大神给点解决办法
解决方案1:你可以通过页面url的hash值来记录页面当前的状态
也就是当点击 装修后相应的操作后,修改页面url的hash部分,当预览画面返回的时候,浏览器历史会把前一个页面的修改过hash的url返回给浏览器,JS解析这个url读取hash部分,执行页面相应的操作~~~
解决方案2:会不会是你在图片的连接上用了
href="#"在js中未阻止浏览器默认行为导致的页面滚动到顶部?我猜的...
解决方案3:原理是用sessionStorage存储页面滚动的位置scrollTop,然后返回的时候读这个位置数据,然后再动态设置位置scrollTop来定位
类似这个文章说的
http://blog.csdn.net/u011551941/article/...
解决方案4:一个思路,不一定适合你但是可以考虑考虑
就是图片预览也是在当前页,
作为一个浮层来预览,也就是关闭了图片还是在原来的页面那里
具体怎么做浮层 可以参与 sui库、
以上介绍了“(javascript)js查看图片详情,返回之后不是当前图片的位置,而是回到了前一个页面的顶部”的问题解答,希望对有需要的网友有所帮助。
本文网址链接:http://www.codes51.com/itwd/1017669.html
