关于网友提出的“(ajax)Backbonejs开发中toJSON()问题,输出疑惑�”问题疑问,本网通过在网上对“(ajax)Backbonejs开发中toJSON()问题,输出疑惑�”有关的相关答案进行了整理,供用户进行参考,详细问题解答如下:
问题:(ajax)Backbonejs开发中toJSON()问题,输出疑惑
描述:

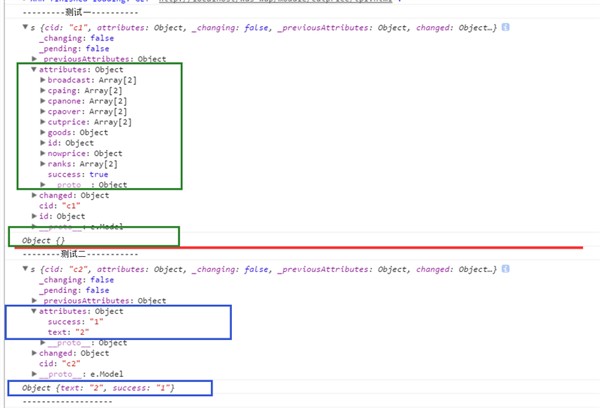
绿色框使用toJSON()输出的是object{}
但是在这之前输出都是同类型;有人知道原因么
通过一些方法看到以下这个,结果还是一样(不过object{}是可以的)
var model = Backbone.Model.extend({
url:'data/cutprice.json',
parse: function(response) {
console.log(response);//这个方法输出的object{这里有值的}
return response;
}
});
无奈之下采取了这个方法:
var t=this;
t.model.fetch({
success:function(model, text){
t.$el.html(t.template(text));//可以获得url的json数据并且渲染页面;
},
error:function(){
alert("报错!");
}
})
希望有大神可以有办法让我直接用toJSON()读取模型的值;
解决方案1:ajax 请求是异步, 而你却想在 fetch 之前(请求还没发)就得到 url 中的内容?
update:
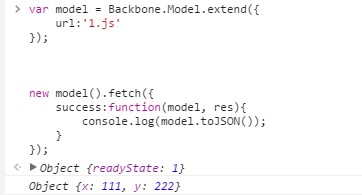
var model = Backbone.Model.extend({
url:'1.js'
});
new model().fetch({
success:function(model, res){
//这里就可以
console.log(model.toJSON());
}
});
1.js
{"x":111, "y":222}
运行效果:

以上介绍了“(ajax)Backbonejs开发中toJSON()问题,输出疑惑”的问题解答,希望对有需要的网友有所帮助。
本文网址链接:http://www.codes51.com/itwd/1056431.html
