关于网友提出的“(vue.js)关于使用vue+vue-router获取和设置组件data的疑问。�”问题疑问,本网通过在网上对“(vue.js)关于使用vue+vue-router获取和设置组件data的疑问。�”有关的相关答案进行了整理,供用户进行参考,详细问题解答如下:
问题:(vue.js)关于使用vue+vue-router获取和设置组件data的疑问。
描述:vue-router文档里面route的data属性是用于加载和设置当前组件的数据的

但是,我在组件的ready状态下发送请求感觉也是挺合理的,而且切换几个view之后不会重新请求。
而如果在route的data中设置请求的话,似乎每次都需要重新请求。
是不是可以认为,如果数据不需要每次切换都重新请求的,就不用在route里面请求?
解决方案1:你的数据可以做几级缓存,比如本地存储,访问接口,
if(本地存储){
}else{
访问接口
}
第一次访问的时候,肯定是访问接口的,拿到数据后存到本地存储,再赋值给data中的变量,以后进来就直接拿本地存的了
写在ready里面 如果你route是keep的话,第2次进来是不会执行的。
解决方案2:个人理解,route的data可以用于获取路由参数,通过这些参数发送请求,取得数据,可以实现“组件刚载进来就已经拿到数据并完成渲染”。如果放在ready里面,得是“组件加载进来完成以后再请求数据”,感觉会没那么迅速,而且有时候某些场合,比如组件的嵌套,放在route的data里面请求数据是更合适的。
不过即使如此,我也觉的LZ的理解也是可以的,毕竟灵活运用嘛
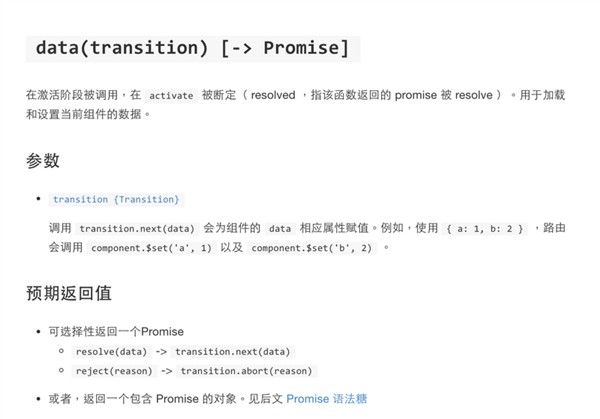
解决方案3:data 不是个属性,它是个路由切换的时候的一个生命周期函数。它获取一个 transition 对象作为参数,这个特点是组件的 ready 阶段所不具有的。
当路径包含动态片段的时候,有时候需要根据这个动态的值来决定渲染的结果,比如说:
// router.js
// 根据 username 的不同,渲染不同用户的主页
router.map({
'/user/:username': UserView
}
})
// UserView.vue
route: {
data (transition) {
let username = transition.to.params.username
// ...
}
}
这种情况必须要在 route 的生命周期函数里面来处理。
以上介绍了“(vue.js)关于使用vue+vue-router获取和设置组件data的疑问。”的问题解答,希望对有需要的网友有所帮助。
本文网址链接:http://www.codes51.com/itwd/1163042.html
